container(コンテナ)とは何か。containerはどんな役割を果たしているのか。
ウェブサイトの横幅調整などでよく使われるHTML/CSSの.containerの役目について整理する。
目次
.containerの役目はコンテンツの幅を調整すること
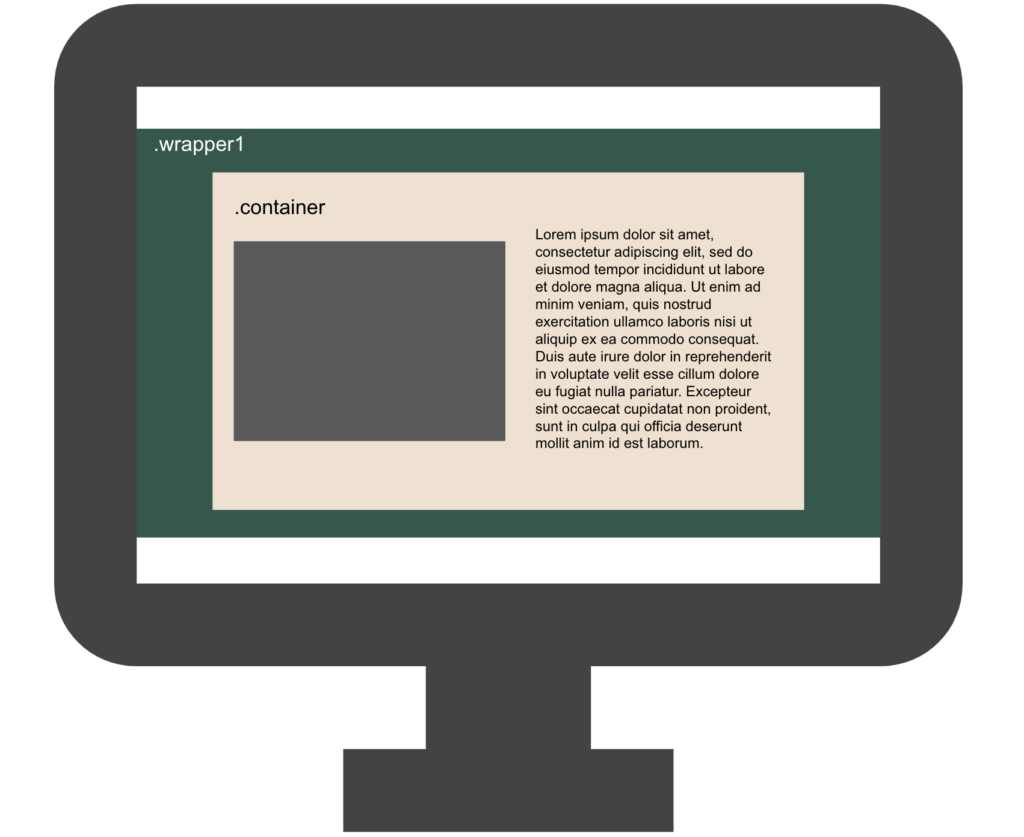
.containerをつけることで、コンテンツの横幅を調整することができる。
Containerによって、全体のウェブサイトのコンテンツの幅を調節することができ、整ったウェブサイトに仕上げることができる。
逆にContainerがないと、画面の左端から右端まで画像や文字などがよってしまうので、とてもみにくいウェブサイトになる。

横幅を狭めたければ、.containerのwidthを狭める。

こうして、containerの中でどんなレイアウトを作っても、Containerによって全体の横幅を調整することができる。
.containerで横幅調整をするメリットは、一括で調整できること
それはどのdivクラスでも横幅調整できるのでは?と思うかもしれない。
containerをあえて作る意味としては、全てのセクションでの横幅を一括で調整できるというものだ。
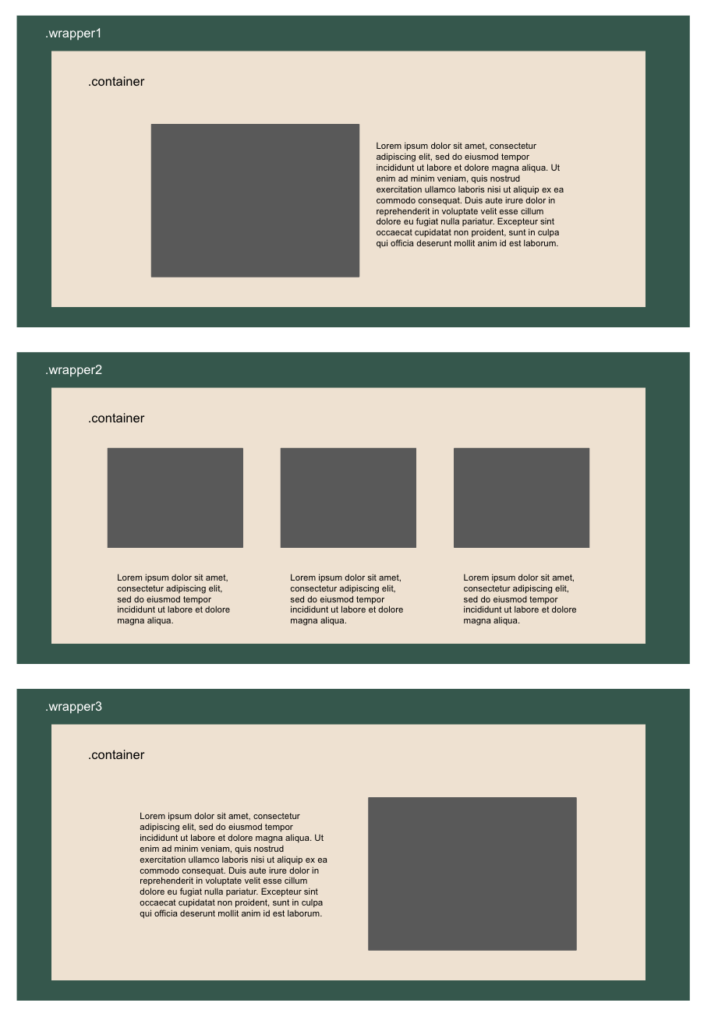
下のウェブサイトイメージでは、3セクション作るとする。

HTMLで下記のような構造を作るとする。
<div class="wrapper-1">
<div class="container"></div>
</div>
<div class="wrapper-2">
<div class="container"></div>
</div>
<div class="wrapper-3">
<div class="container"></div>
</div>実際、wrapperの部分をいじっても、横幅調整はできる。
ただ、その場合は、上の写真だったら、wrapper1, wrapper2, wrapper3で三回分調整をしないといけない。
.wrapper1{
width:〇〇%;
}
.wrapper2{
width:〇〇%;
}
.wrapper3{
width:〇〇%;
}というように一つづつ書くよりも、
.container{
width: 〇〇%;
}でまとめてしまった方が、管理も楽だし、「このセクションだけ横幅がずれてる」というような心配もない。
カラムについての関連記事
カラムについて他の記事も書いた。
HTML・CSSサイトの作り方の関連記事
下記の記事でHTML・CSSをウェブ上に表示させる方法からヘッダーやカラム作成、レスポンシブ対応、画像の扱いなど、HTML・CSSでのサイトの作り方をまとめている。
● HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
コンピュータの全体像
ウェブサイト作成という分野において、コンピュータの全体像を把握することも大切だ。コンピュータの構造、ネットワークや通信プロトコル、ウェブ技術など、ベースとなる知識を持っていることでウェブサイトの制作や運営においてより高度な問題解決や効率的な開発が可能となる。
下記にコンピューターの基礎やITの全体像についてもまとめている。





[…] <div class=”container”>…classはグループ。containerはコンテンツの横幅のこと。containerと記述することでそのグループの横幅すべてを一緒に指定できる。https://snownotes.org/advantage-of-container/ […]