本番環境でスマホでみた時にボタンのCSS反応しない問題が起きた時の対処を整理。
起きたこと
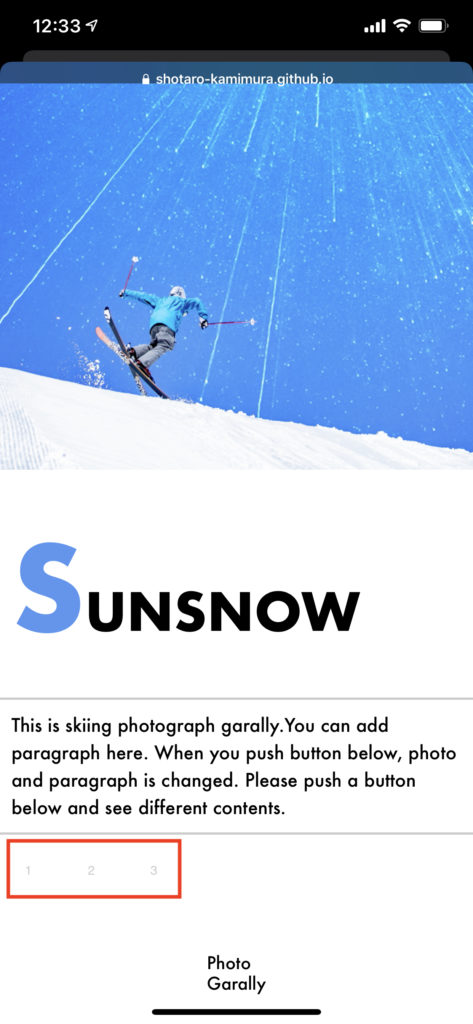
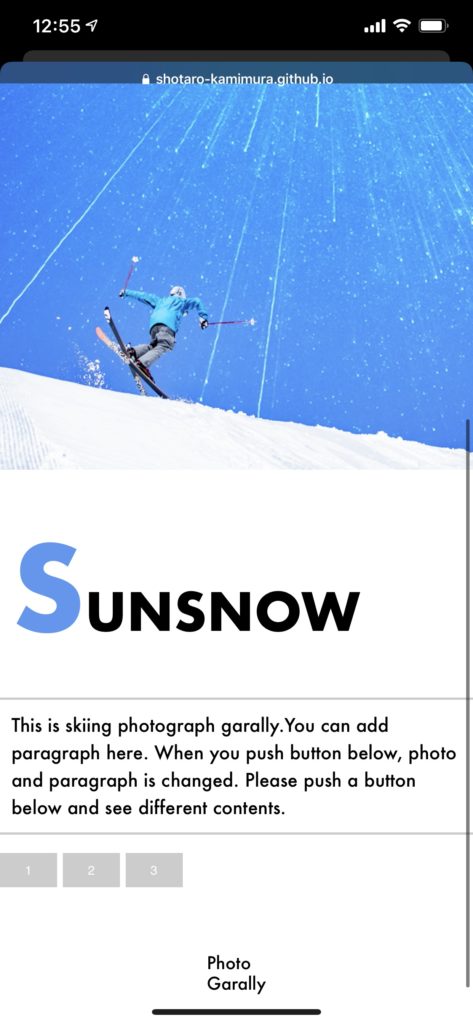
本番環境でウェブサイトをみた時に、PCの画面ではボタンは反映されているものの、レスポンシブデザインではボタンの背景の色が反映されなくなった。
PCでは反映される。

スマホでみた場合、数字は反映されるのだが、背景のグレー色はなぜか反映されない。

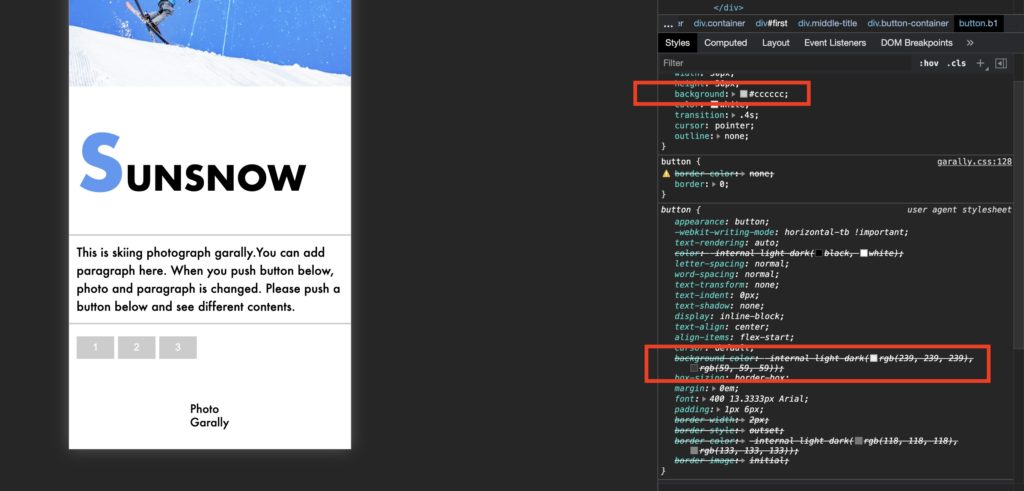
しかし、Developer toolでみると、レスポンシブデザインの方も反映されている。

問題は?
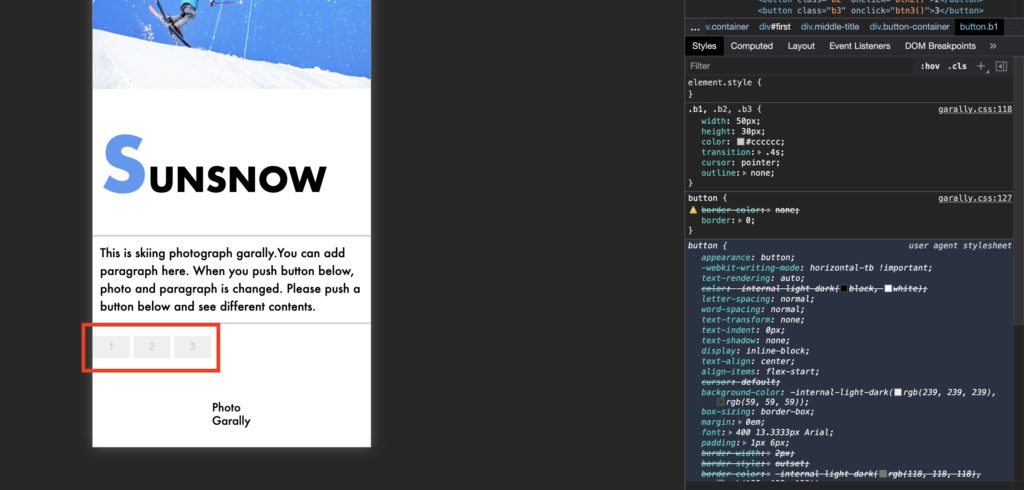
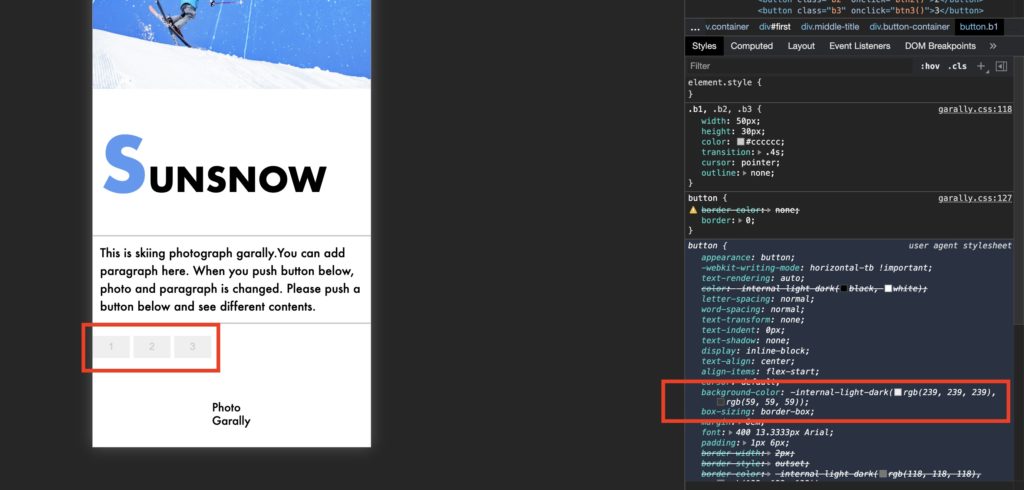
よくよくdeveloper toolをみてみると、Backgroundはuser against stylesheetで設定されていた。

自分で記述したCSSも、Background-colorで指定していたと思い込んでいた設定が、Colorで指定されていた。
つまり、CSSではデフォルトであるuser against stylesheetによってグレーに変更され、自分が設定していたと思い込んでいた色は設定されていなかったらしい。
試したこと
Backgroundでボタンに色を指定して、変更してみた。
すると無事に実機でも表示。

Developer toolでみてみると、自分で指定したbackground-colorのbackgroundが表示され、user against stylesheetのbackground colorが消されているのがわかる。

気をつけることまとめ
- background-colorとcolorはうっかりしてると間違えるから気をつけた方が良い。
- user against stylesheetの記述によって、本番環境とdeveloper tool環境で違う表示がされるから気をつけた方が良い。








コメントを残す