wordpressでカテゴリーごとの記事一覧を表示させるページの作成方法を解説。
category.phpのファイルを用意し、カテゴリ一毎の記事の投稿一覧ページを作成する。
ステップとしては以下のようになる。
- <?php the_category ?>でカテゴリーを表示
- category.phpのファイルを用意する
- category.phpで記事一覧を表示するためのコードを追加
では順を追ってみていく。
目次
1.<?php the_category ?>でカテゴリーを表示

まずはすでに記事一覧を表示させているindex.phpに、カテゴリーを表示させる。
<?php the_category ?>というテンプレートタグを使うことによって、カテゴリーを表示させることができる。
foreach文かwhile文で記事一覧を表示させていると思うが、そのループ文の中で<?php the_category ?>を書くことで、それぞれのカテゴリーを表示できる。
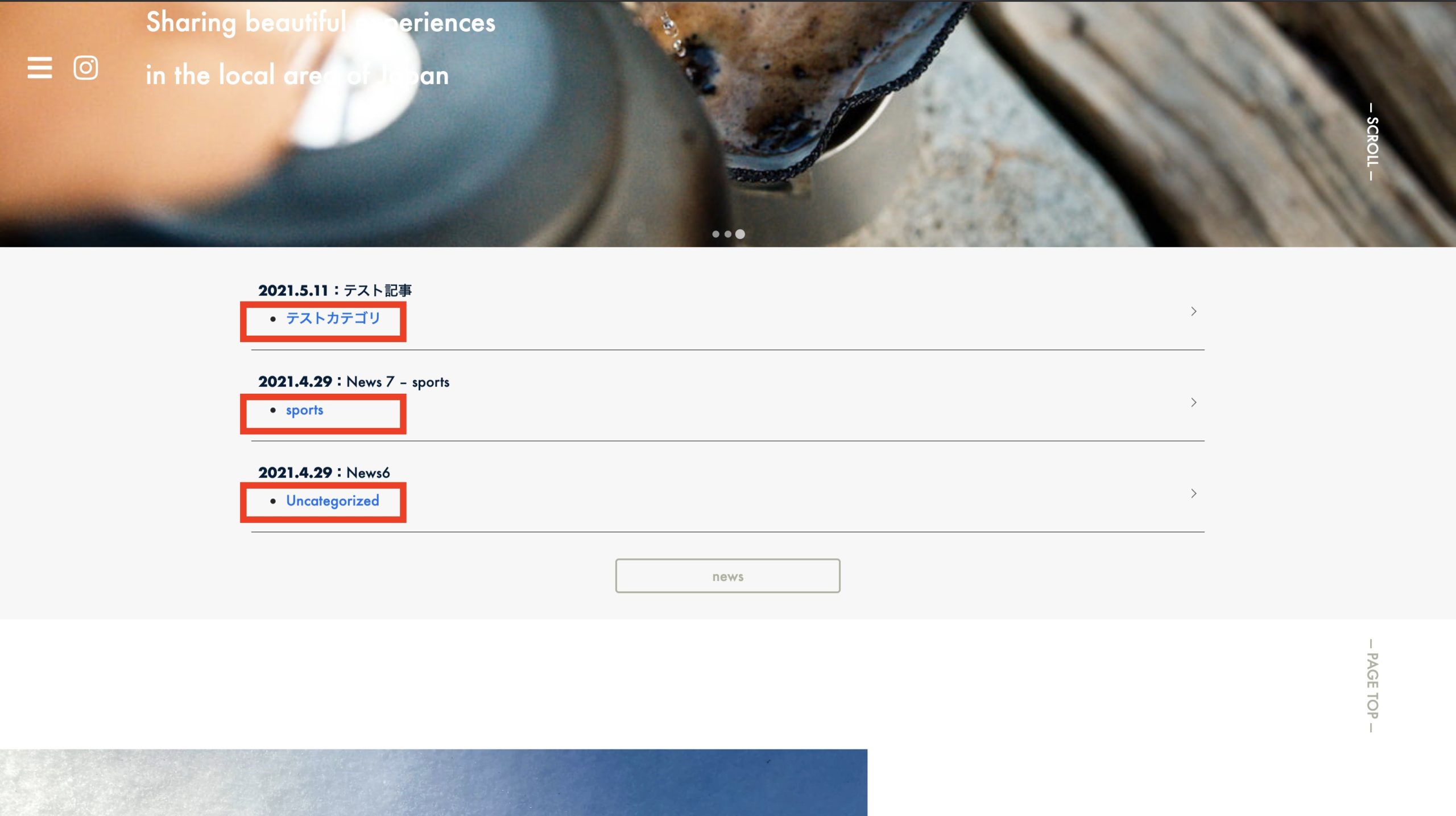
例えば上記画像の例で言うと、下記のようなコードになる。
<section class = "">
<div class = "">
<div class="">
<?php
$args = array(
'posts_per_page' => 3 // 表示件数の指定
);
$posts = get_posts( $args );
foreach ( $posts as $post ): // ループの開始
setup_postdata( $post ); // 記事データの取得
?>
<dl class="">
<a href="<?php the_permalink(); ?>"> // 記事リンク取得
<dt><?php the_time("Y.n.j"); ?></dt> // 日時取得
<dd class="">
<span><?php the_title(); ?></span> // タイトル取得
</dd>
</a>
<?php the_category(); ?> // カテゴリー取得
</dl>
<?php
endforeach; // ループの終了
wp_reset_postdata(); // 直前のクエリを復元する
?>
</div>
<div class="">
<a href="<?php bloginfo('url');?>/news" class="">news</a>
</div>
</div>
</section>これからcategory.phpを用意していくが、用意していない状態でカテゴリーをクリックすると、index.phpのページに戻るようになっている。
2.category.phpのファイルを用意する

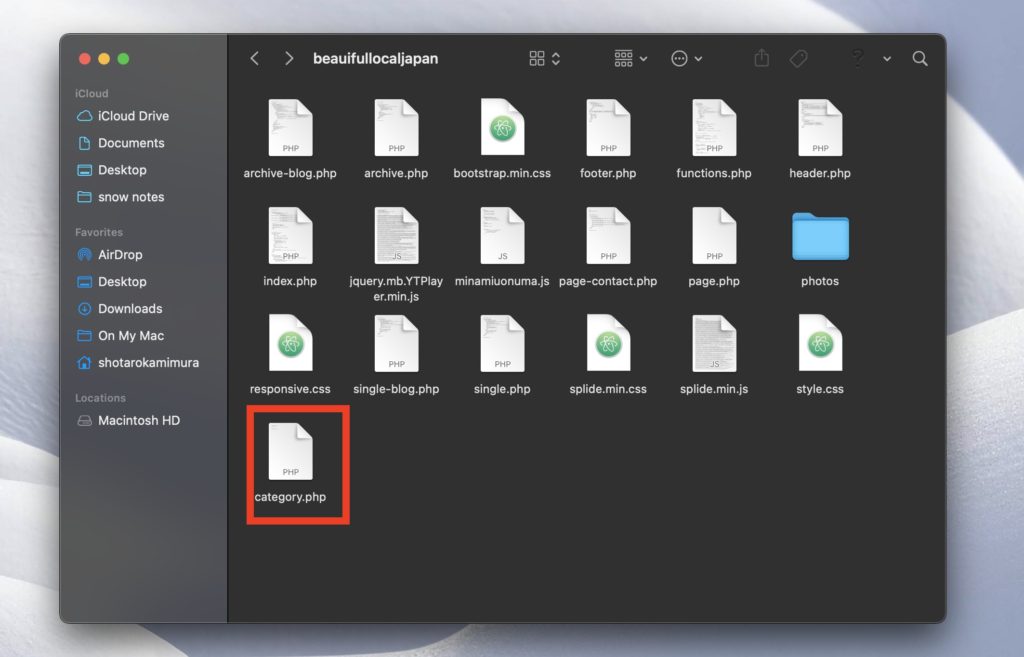
次にcategory.phpのファイルを用意する。
このファイルを用意することで、「〇〇/category/カテゴリー名」というURLでページを表示させることができる。
例えば、sportsというカテゴリーを用意すれば、URLは「〇〇/category/sports」という形になる。
テスト表示させてみる
category.phpに試しに下記のようなテストコードを書いてみる。
<?php get_header() ;?>
カテゴリーPHP
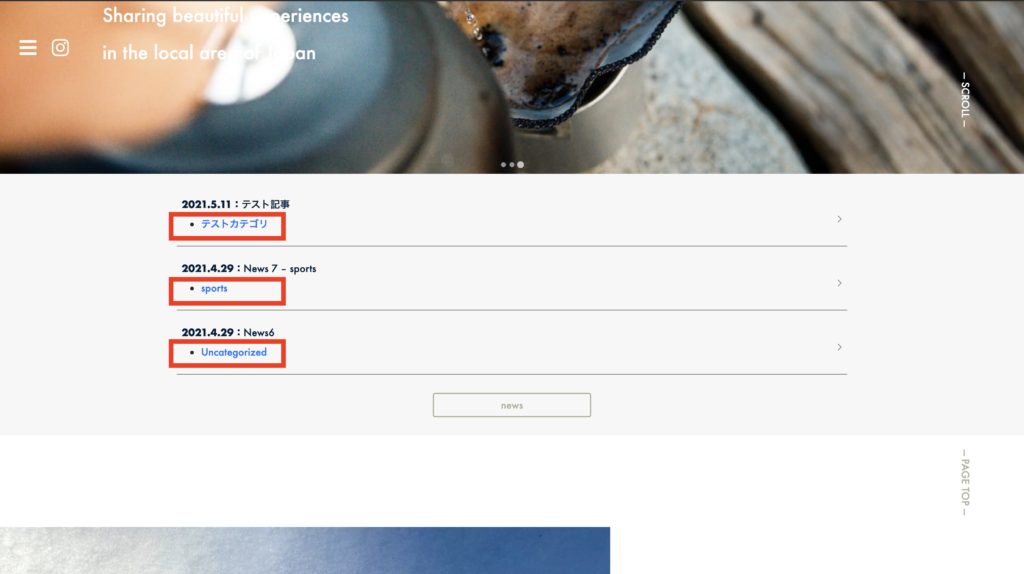
<?php get_footer() ;?>この状態で、上記の画像のsportsカテゴリーをクリックする。

すると、「〇〇/category/sports/」という形でURLが表示され、ページが表示されていることがわかる。
3. 記事一覧のためのPHPコードを記述

category.phpに記事一覧を表示させる。
今回の例では下記のようなテンプレートタグを使った。
- <?php single_cat_title() ?> … カテゴリー毎のタイトルを表示
- <?php the_time(“Y.n.j”); ?>… 日時を表示
- <?php the_title(); ?> … タイトルを表示
全体のコードを表示させると、下記のような形になる。
<?php get_header(); ?>
<!-- ニュース項目-->
<div class = "">
<div class = "">
<div class = "">
<?php single_cat_title() ?>
</div>
<div class="">
<?php if(have_posts()): while(have_posts()):the_post(); ?>
<dl class="">
<a href="<?php the_permalink(); ?>">
<dt><?php the_time("Y.n.j"); ?></dt>
<dd class="news__title">
<span><?php the_title(); ?></span>
</dd>
</a>
</dl>
<?php endwhile;?>
</div>
<!-- ページナビをつける場合-->
<div class="">
<?php if(function_exists('wp_pagenavi')): ?>
<?php wp_pagenavi(); ?>
<?php else: ?>
<?php endif; ?>
</div>
<?php endif; ?>
</div>
</div>
<?php get_footer(); ?>以上がカテゴリー毎に記事一覧を表示する方法となる。
自作テーマの作成方法まとめてます
下記のリンクに自作テーマの作成方法をまとめた。
[st-card myclass=”” id=3189 label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on”]