ヘッダーを固定させるための備忘録。
最初にヘッダーを作ると、固定されていないので、スクロールした時にヘッダーが消えてしまう。
これをスクロールしても上部に固定させるようにする。
position: fixed;とz-indexを使用
position: fixed;とz-indexを使用することで固定できる。
z-indexは高さを表してる。
z-indexを使わないと、ヘッダーの上に写真やその他要素が重なってしまう形になる。
header{
height:70px;
background-color:white;
position: fixed;
width: 100%;
z-index:1;
}
position fixed とposition absoluteの使い分け
position fixedはスクロールしても場所が変わらないように位置を指定することができる。
一方でabsoluteを使うと、画像などの要素の上に文字などをおくことができ、スクロールすると画像と一緒にスクロールされるようになる。
イメージとしては、下記のように使い分けができる。
使い分けに関しては、下記に書いた。
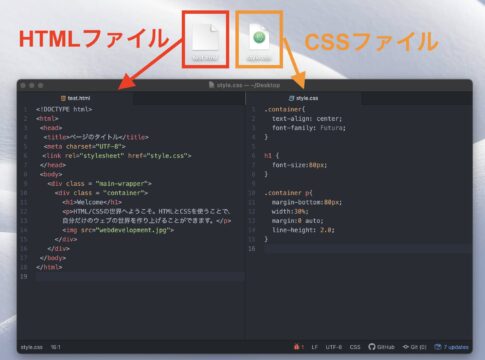
HTMLサイトの作り方のまとめ記事はこちら。
[st-card myclass=”” id=3358 label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on”]




[…] [CSS] ヘッダーを上部に固定する方法 | SNOW NOTES […]