Webサイトとは何か、Webサイトが表示されるまでの仕組みを解説する。
Webサイトを作るにあたって、何が必要なのかも整理。Webサイトとホームページの違いも説明する。
webサイトとは何か?
Webサイトを知る前にまずはインターネットやwebについて知る必要がある。
インターネットとは?
インターネットとは、コンピューター同士の繋がりを表す。
インターネットを使い、PCやスマートフォンがつながりあい、情報を送り合うことで、様々なことができるようになる。

インターネットにはどんな機能があるのか?
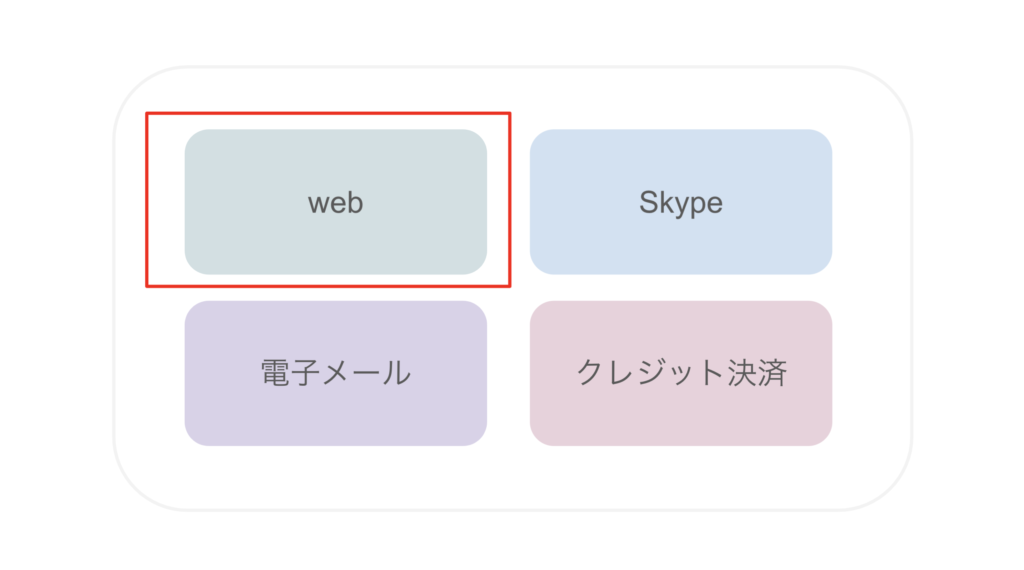
インターネットには様々な機能があり、ウェブはその機能のうちの一つだ。
web以外でインターネット上で使う機能として、電子メール、Skype、クレジット決済、オンラインゲームなど様々な機能がある。

webとは?
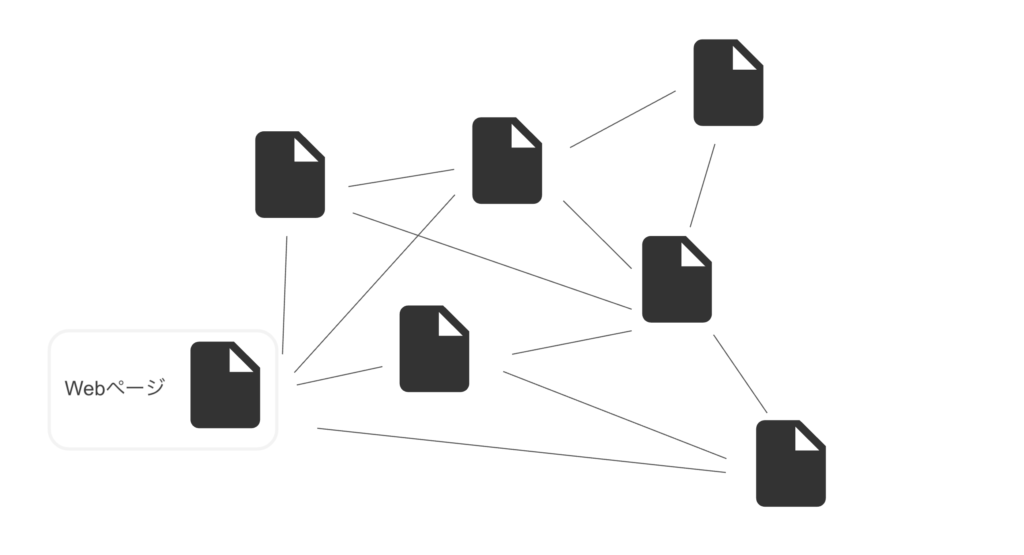
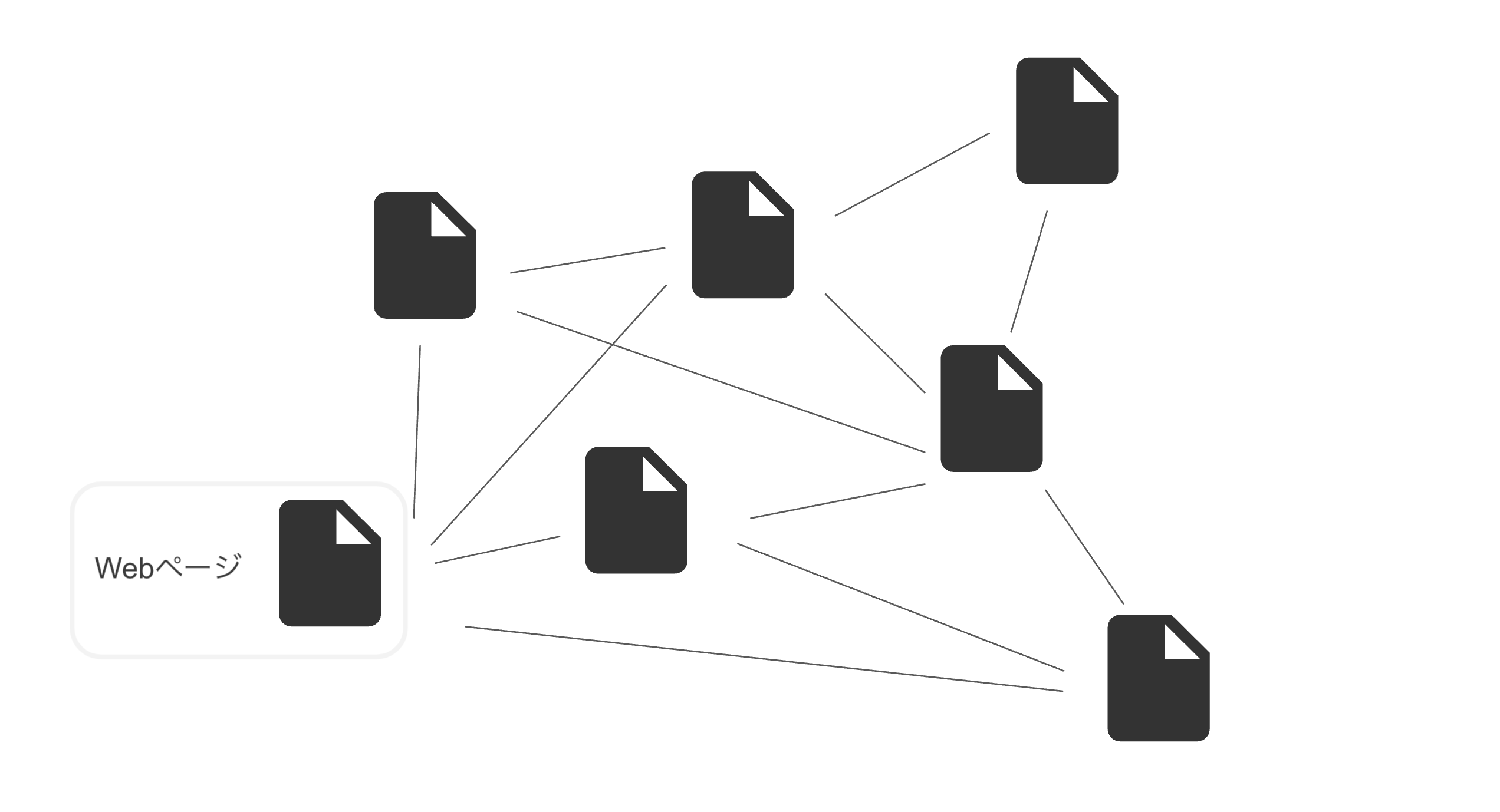
インターネットの機能の中の一つ、webとは、世界中のデータ、文書、テキスト同士をつなぐ仕組みのこと。
このウェブの正式名書がwww (ワールド・ワイド・ウェブ)と呼ばれる。
そしてこの繋がれているテキストもしくはデータの部分を「Webページ」と呼ぶ。

Webサイトとは?
ではここで本題に戻って、「Webサイト」について説明する。
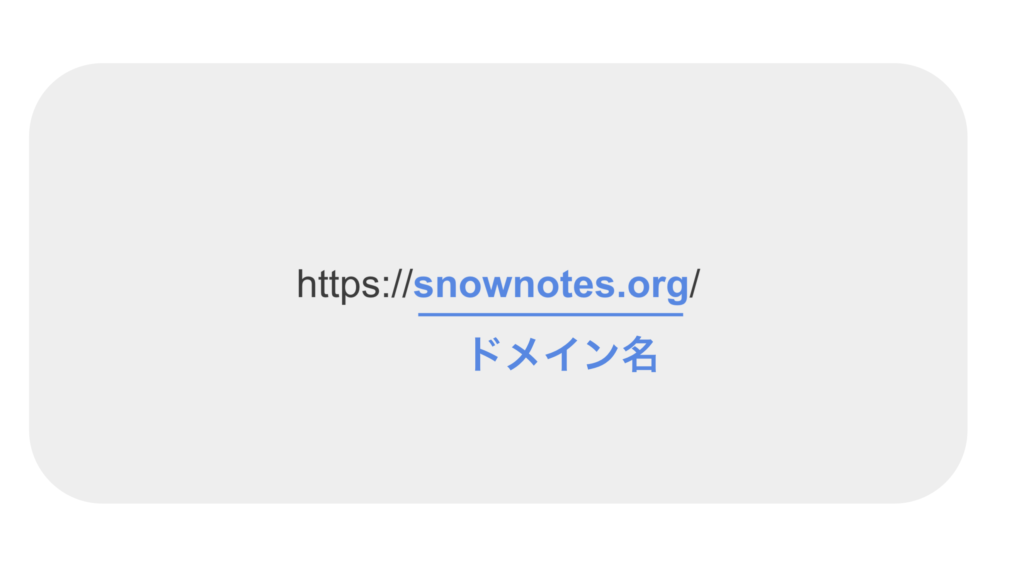
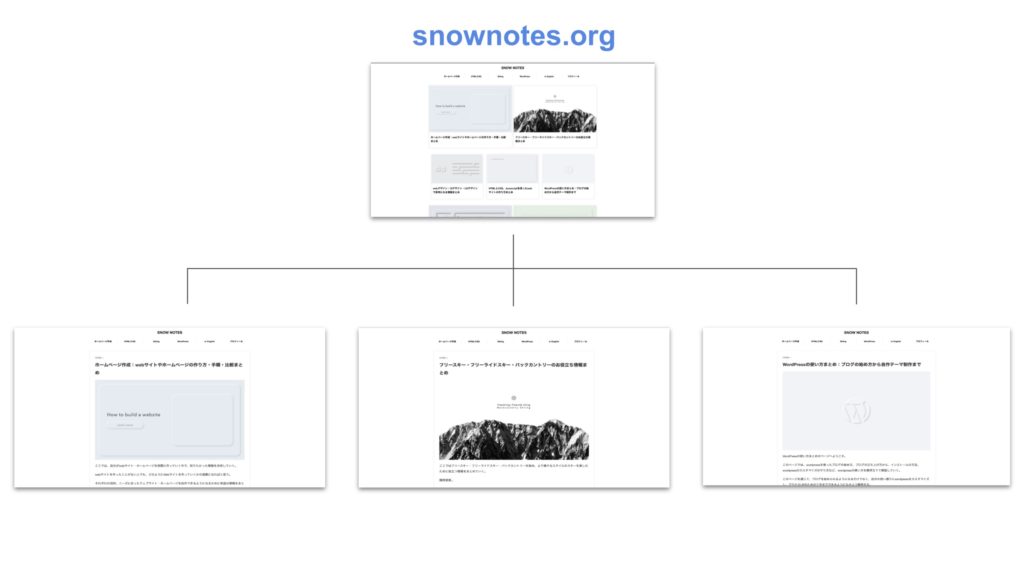
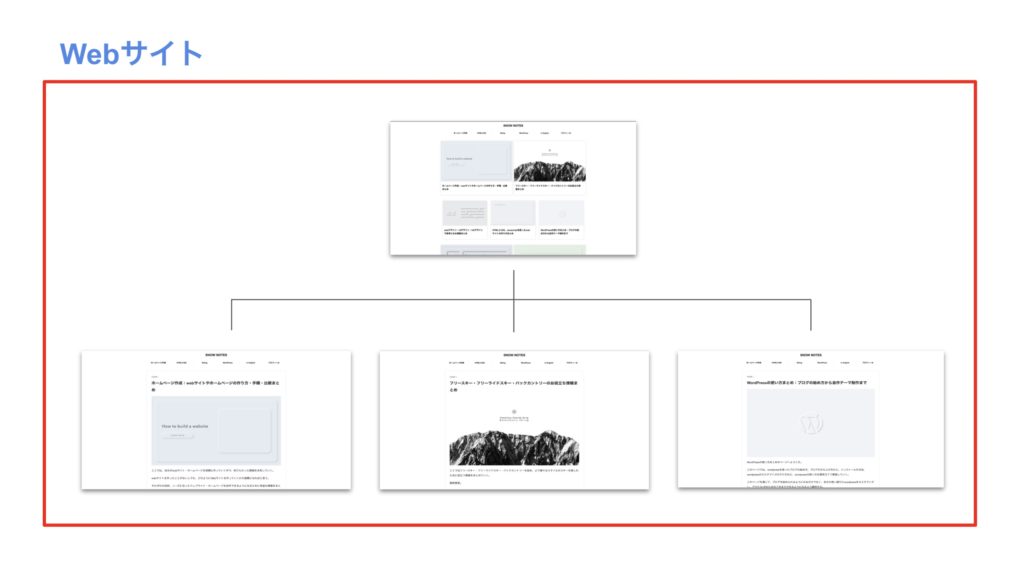
Webサイトとは、特定のドメインで検索できるWebページの集まりのことを言う。
たとえばドメインを「snownotes.org」とすると、

このドメインで検索できるWebページの集まりがWebサイトとなる。

Webサイトとホームページの違い
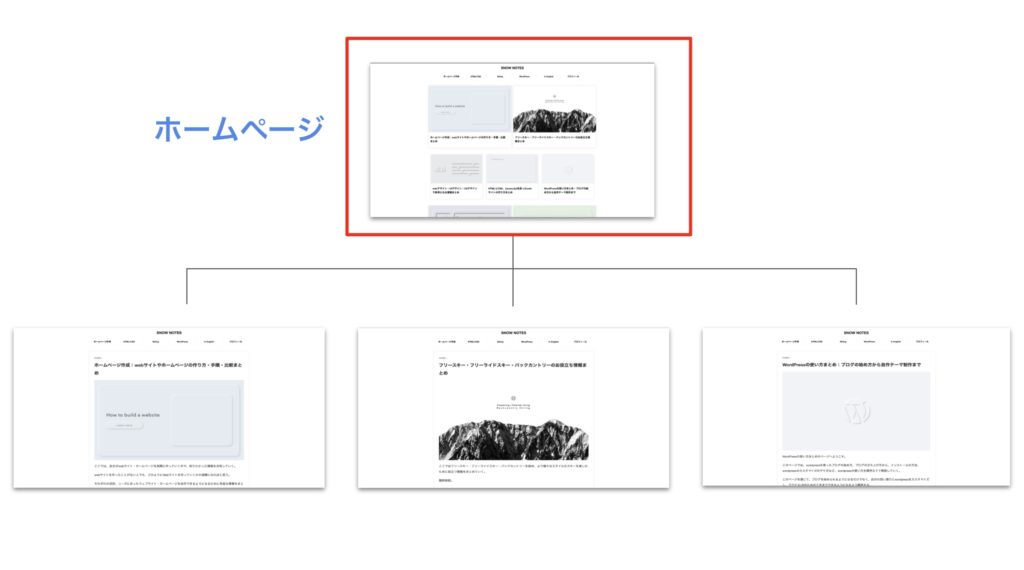
ホームページは、ウェブサイトのトップページ(最初に表示されるページ)のことを指す。

そして先程の復習になるが、Webサイトと言うと、全てのページが含まれる。

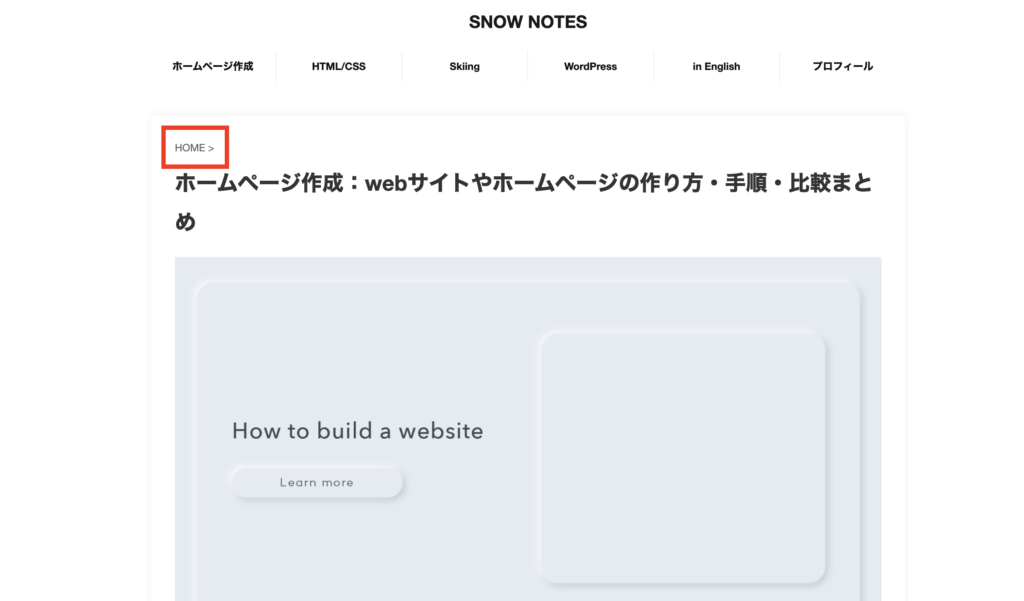
HOMEというリンクはホームページが由来
ウェブサイトのメニューでHOMEというリンクを見かけることがあると思う。
HOMEという部分を押すと、最初のページに戻ることが多いが、これは「ホームページ(トップページ)に戻る」という意味合いで使われる。

Webサイトとホームページの認識
厳密な定義で言うとWebサイトとホームページの意味は異なるが、実際、「ホームページ=Webサイト」として日本では考えられることも多い。
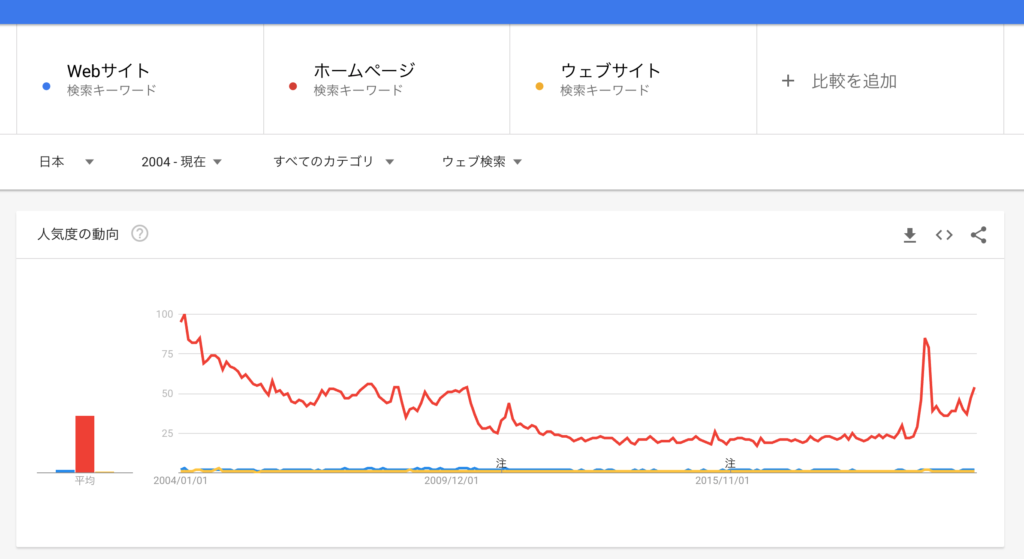
実際検索キーワード数でも「Webサイト」より「ホームページ」で検索する人の方が日本では圧倒的に多い。

Webサイトが表示されるまでの仕組み
それではWebサイトを見るときにはどのような仕組みになっているのかをみていく。
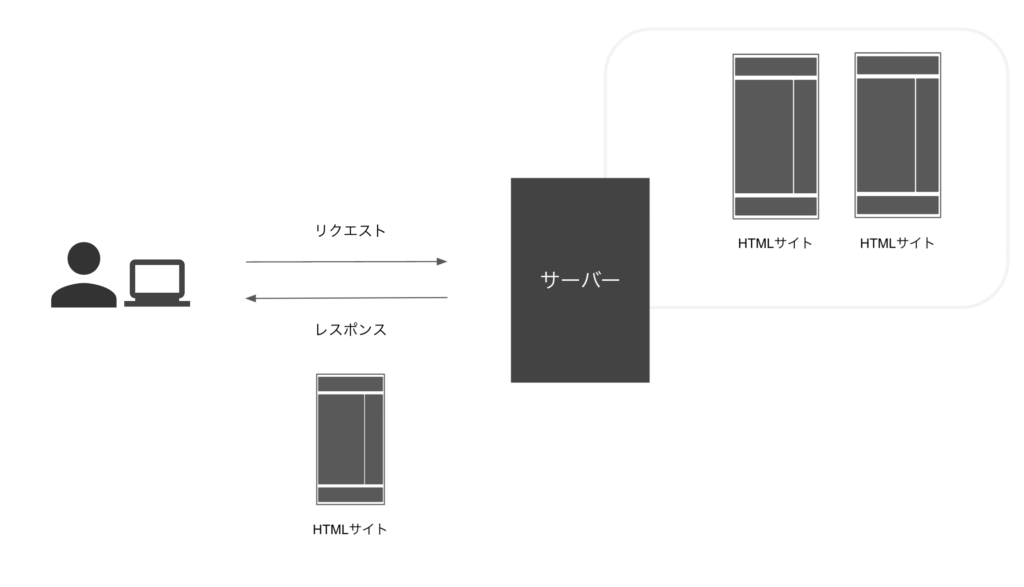
サーバーとのやりとり
普段私たちがウェブサイトを見るときは、「webサーバー」と呼ばれるコンピュータに「このページを見せて!」とリクエストを送っている。
Webサーバーとは、Webページや情報を保管するためのコンピュータだと思ってもらえば良い。
Webサーバーは私たちのリクエストに合わせて、情報の入ったページを私たちに送り返している。

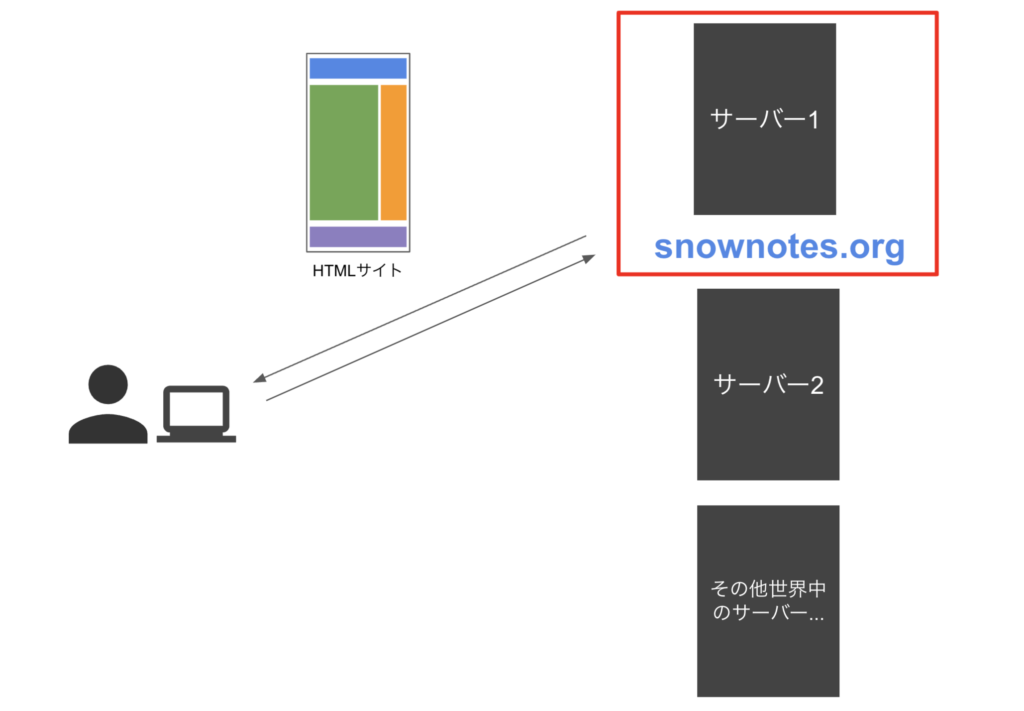
リクエスト先を指定するためのドメイン
世界中には沢山のPCやウェブサーバーがある。
なのでリクエストのやりとりするためには、どのウェブサーバーとやりとりをするのかを指定しなければならない。
人間の世界では住所を書いて手紙や荷物をやりとりするように、PCの世界ではドメインを使って情報のやり取りをする。
ドメインは、PCの世界の住所だと思ってもらうと分かりやすい。

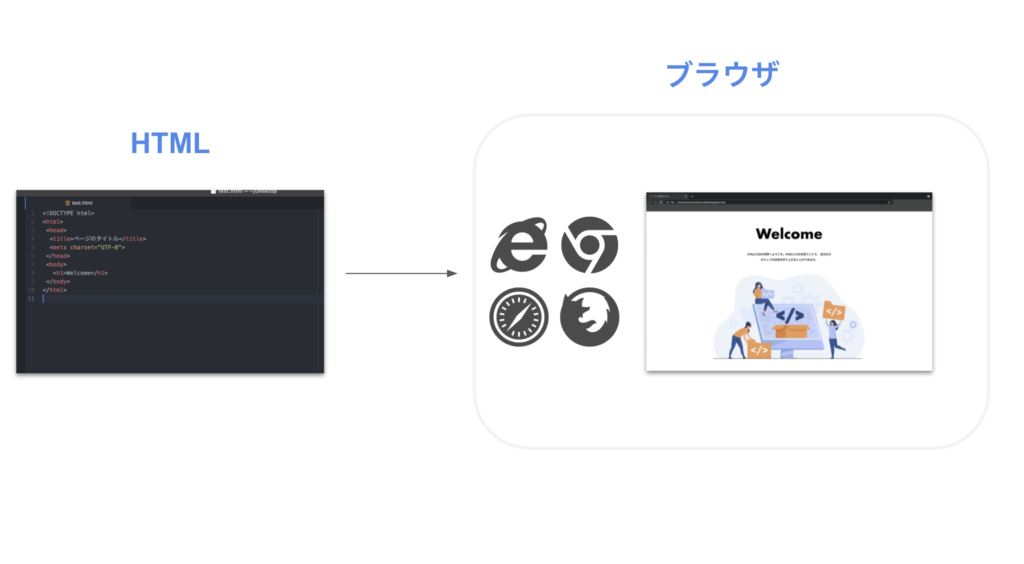
Webページを見るには「ブラウザ」を使う
ブラウザとは「Google Chrome」だったり「Safari」、「Firefox」、「Internet Explorer」など様々なものがある。
このブラウザは、webサーバーが送ってきたコンピュータ言語である「HTML」を人間が読みやすいように変換してくれる。

Webサイトを公開するまでにやること
これまでの流れを整理して、Webサイトを自分で公開するまでのステップをまとめる。
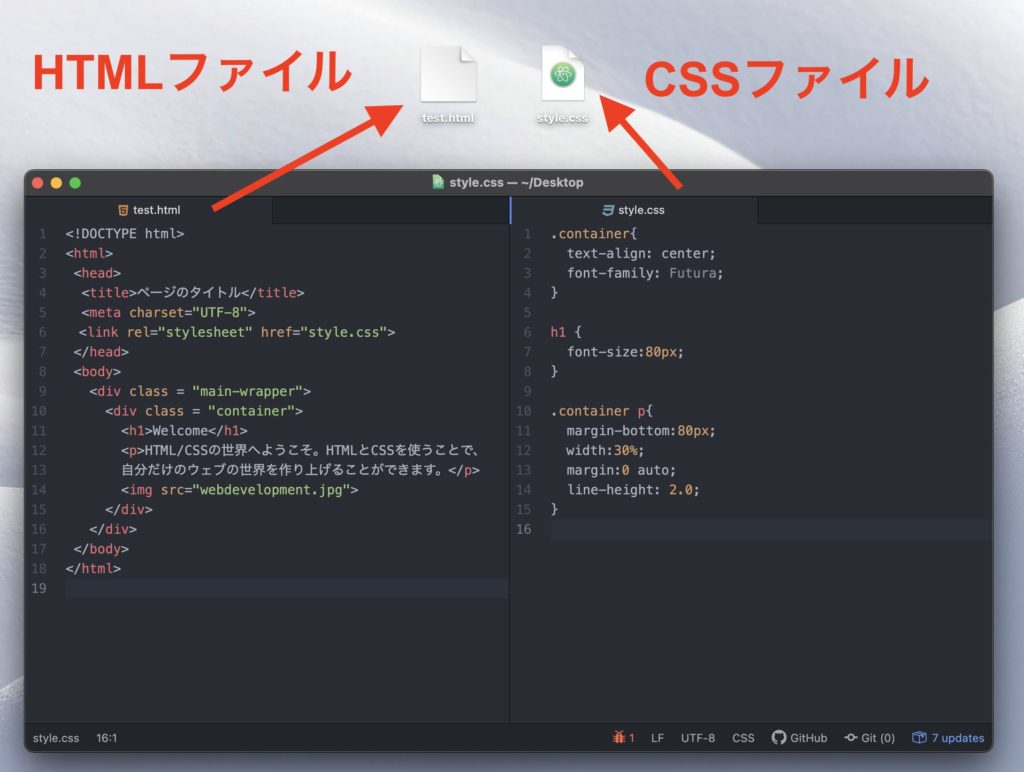
HTML・CSSを使ってWebサイトのデザインを作成する

HTMLは文章や画像などを表示させるための言語で、CSSはHTMLの文字の色や大きさを変えたり、背景色を変えたり、デザインをいじる言語。
このHTMLとCSSを使って、ウェブサイトのデザインを作成する。
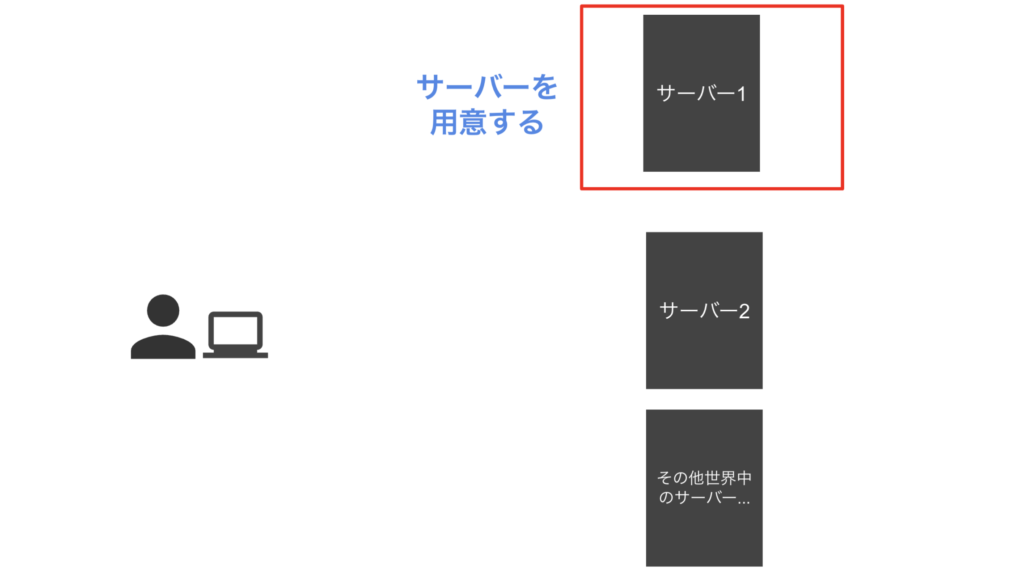
サーバーを準備する

作成したHTMLとCSSファイルを保管しておくためのサーバーを用意する。
ドメインを用意する

人間世界の住所の役割を果たす、ドメインを用意する。
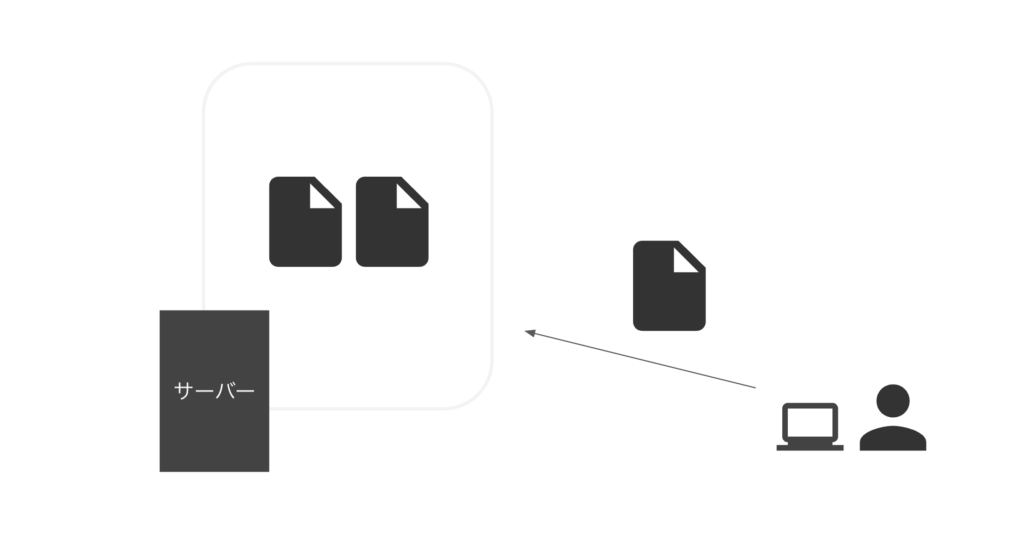
ファイルをサーバーに入れる

作成したファイルをサーバーに入れる。
サーバーに入れる時にはFTPソフトというものを使用する。
FTPサーバーとソフトの詳細と使い方に関してはこちらに書いた。
[st-card myclass=”” id=4129 label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on”]公開!

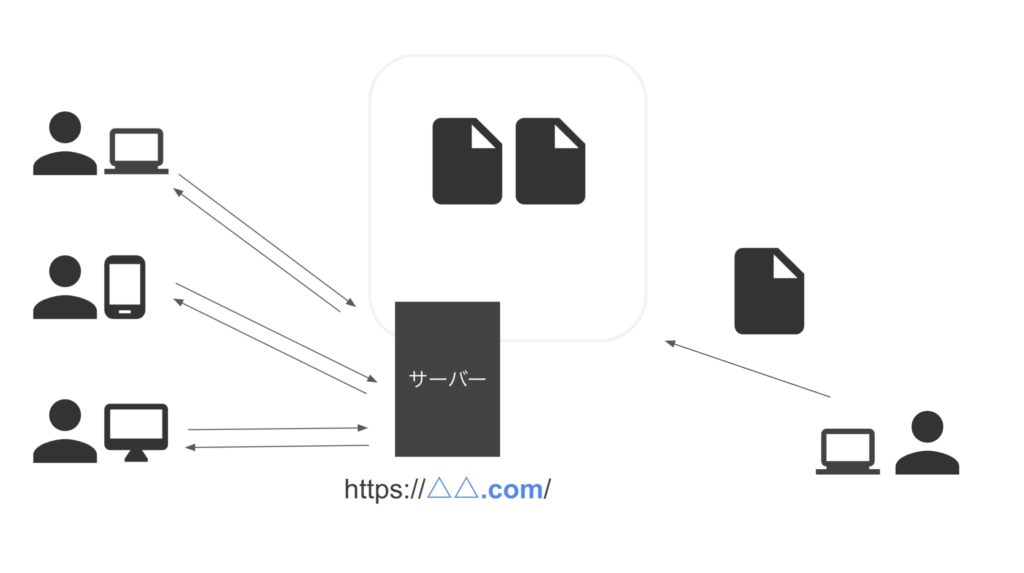
世界中の人が、住所であるドメインをクリックすると、そのWebページが表示され、みられるようになる。
これからHTML・CSSを勉強する人はもちろん、wordpressでブログを始める人なども、サーバーやドメインの役割など知っておくと、最初の初期設定でかなり楽になると思うので、この仕組みは覚えておくと良い。
HTML・CSSサイトの作り方の関連記事
下記の記事でHTML・CSSをウェブ上に表示させる方法からヘッダーやカラム作成、レスポンシブ対応、画像の扱いなど、HTML・CSSでのサイトの作り方をまとめている。
● HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ



コメントを残す