WordPressの子テーマとは何か説明する。また、子テーマの作り方も合わせて解説する。
子テーマでのカスタマイズだけでなく、ちょっとCSSを変えたい時に便利な「追加CSS」の使い方についても説明する。
目次
WordPressの子テーマとは?

子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承したテーマです。既存のテーマを変更する方法として、子テーマが推奨されています。
WordPressCodex – 子テーマ
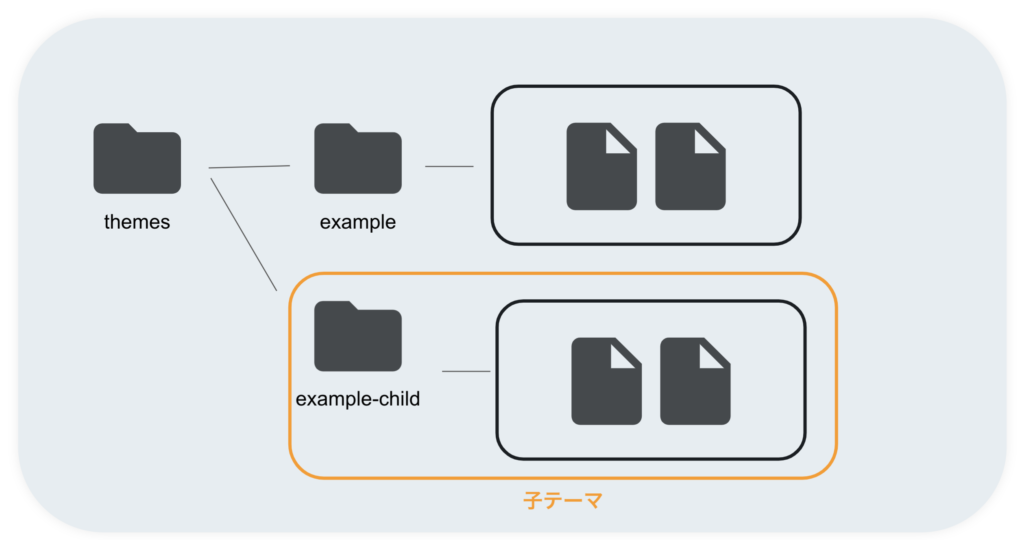
WordPressの子テーマとは、既存のテーマをカスタマイズするために用意するファイルのこと。
ちなみに既存のテーマは親テーマとも呼ばれる。
子テーマを親テーマから作ることによって、親テーマデザインを引き継ぎつつカスタマイズすることができる。
子テーマを作る理由
なぜわざわざwordpressの子テーマを作るのか?
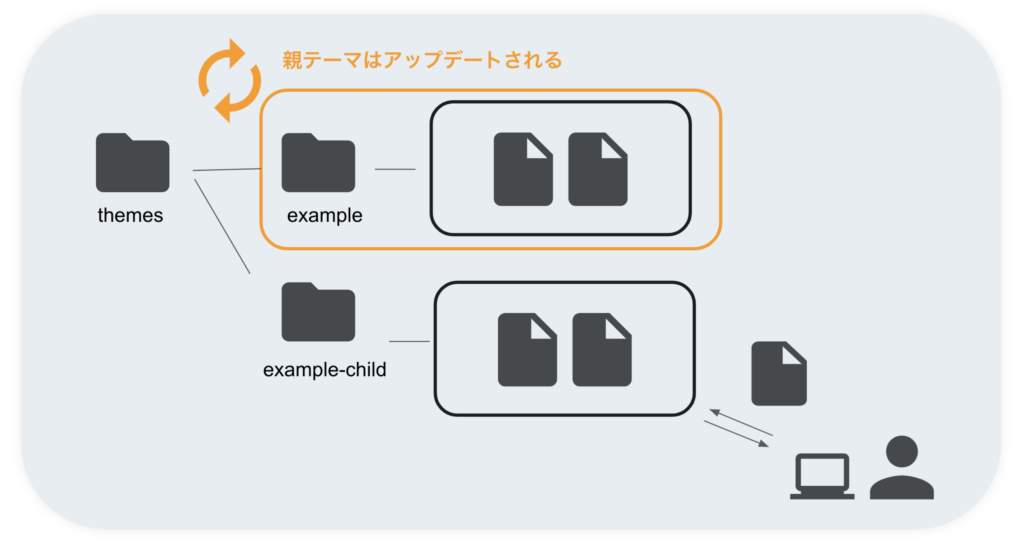
理由は、親テーマは随時アップデートされるので、せっかくカスタマイズした内容もアップデートで消えてしまうから。
子テーマのなかでカスタマイズを行うことで、既存テーマがアップデートされた時も編集内容が失われない。

アップデートをしなければ、親テーマをカスタマイズしても更新はされないが、アップデートをしないことでセキュリティに問題が起きたり別のリスクが発生する。
なのでアップデートをしつつ、効率的にカスタマイズをする方法として、子テーマの作成が良い。
子テーマの作り方
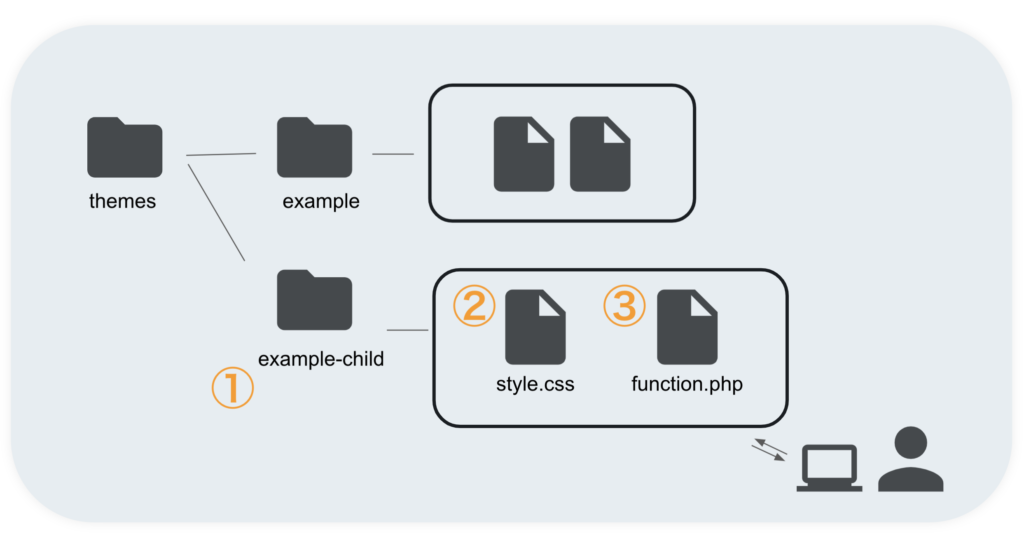
作り方は4ステップ
- 子テーマ用フォルダーを作成する
- style.cssを追加する
- function.phpを追加する
- 子テーマを有効化する
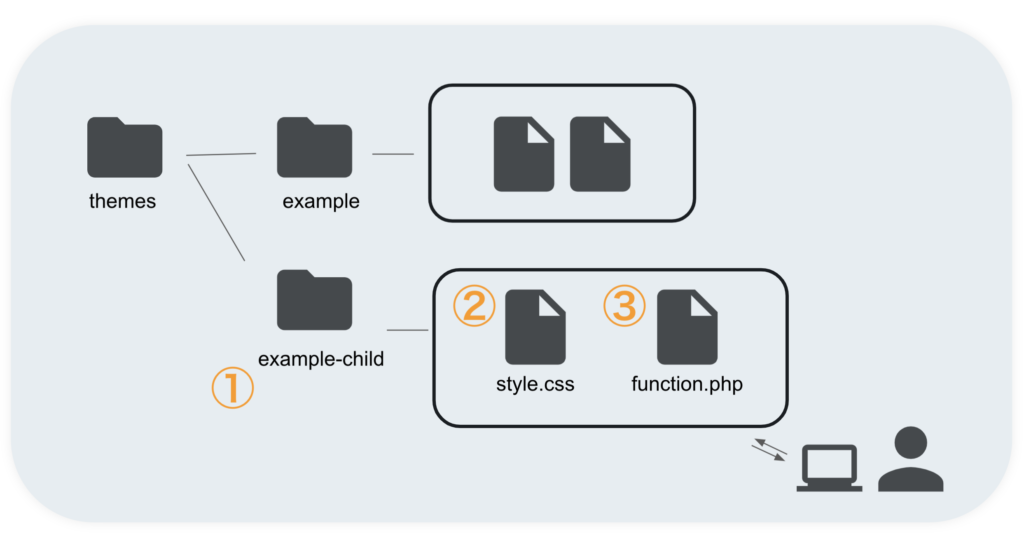
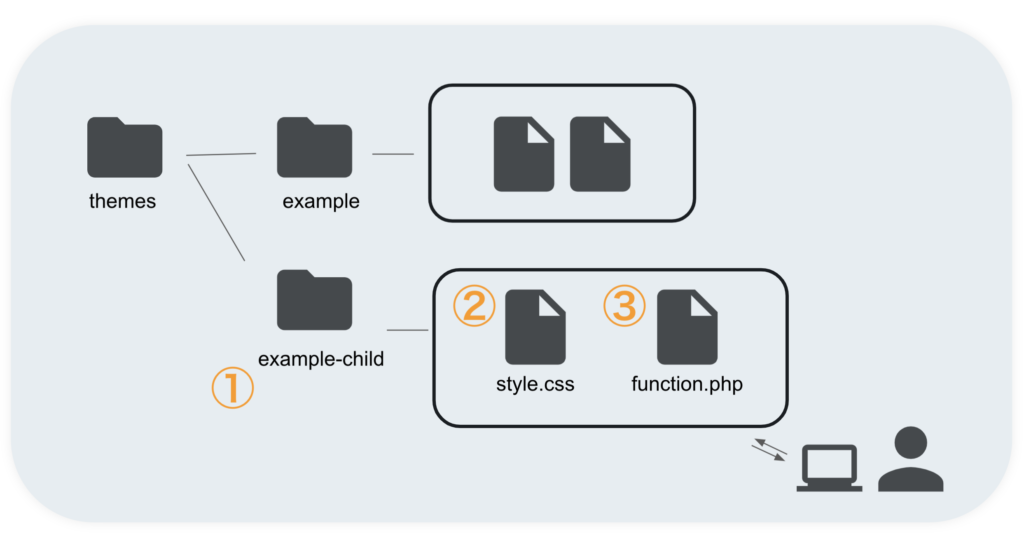
ステップを図にすると下記のようなイメージになる。

子テーマ用フォルダーを作成する
まずは子テーマ用のフォルダを作成する。
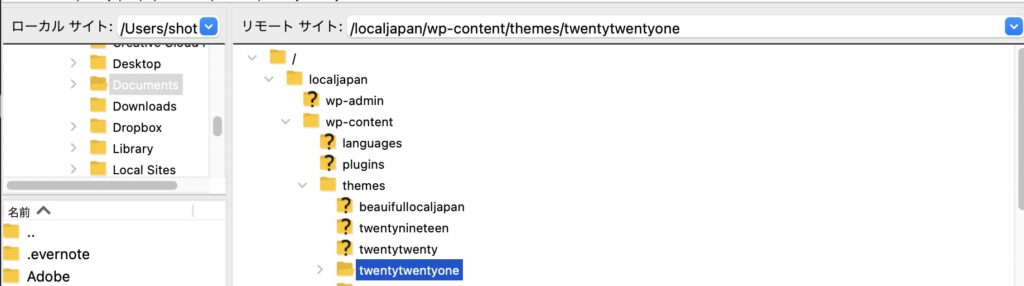
FTPソフトを使って、サーバー内のカスタマイズしたい親テーマが入っているフォルダをまず確認する。
「wp-content > themes」の中に初期設定から入っているテーマが確認できる。
FTPソフト「FileZilla」を使った場合だと下記のようにみることができる。

もしFTPソフトについてよくわからない場合は下記にFTPソフトの説明と使い方について書いた。
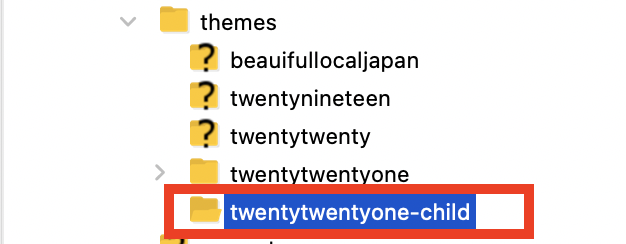
[st-card myclass=”” id=4129 label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on”]カスタマイズしたいファイルを見つけたら、「親テーマ-child」という形で名前をつけて、新しくフォルダを作成する。

style.cssを追加する

次にstyle.cssを追加する。
style.cssには二点必須。
- Theme Name … 子テーマの名前
- Template … 親テーマのフォルダ名
例えばtwentytwentyoneの子テーマを作る場合は下記のようになる。
/*
Theme Name:Theme Name: Twenty Twenty-One Child
Template: twentytwentyone
*/CSSファイルを作ったら、 「twentytwentyone-child」フォルダの中に入れる。
function.phpを追加する

次にfunction.phpを追加する。
function.phpには以下の内容を書く。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
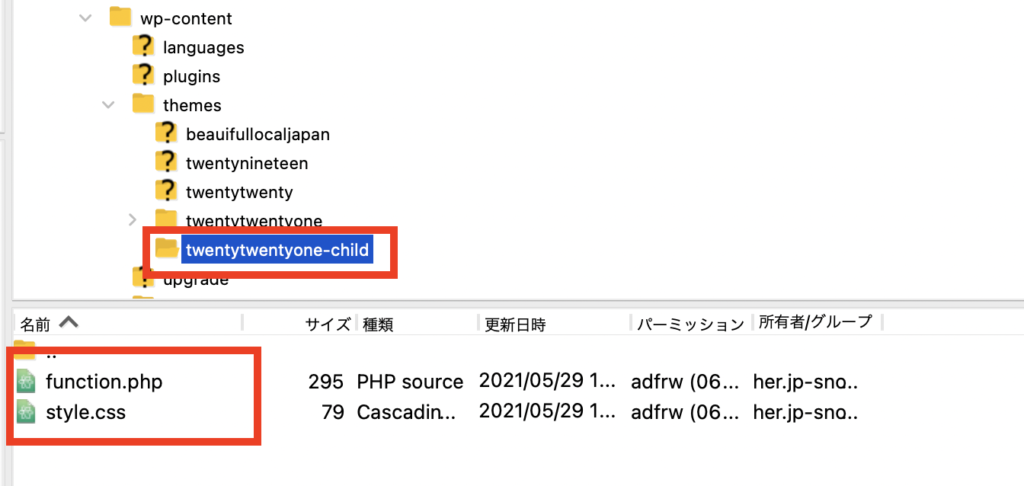
?>完成したら、このfunction.phpも「twentytwentyone-child」フォルダの中に入れる。
これで、「twentytwentyone-child」フォルダの中に、二つのファイルが入っている状態になる。

子テーマを有効化する
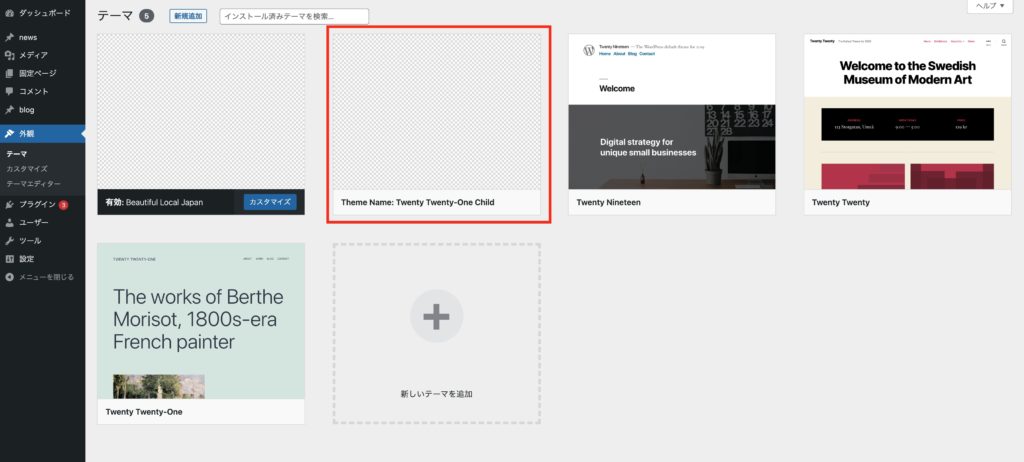
あとはテーマで確認すると、子テーマが確認できる。

ローカル環境で試してみたい場合は?
ローカル環境でも基本的に同じような流れになる。
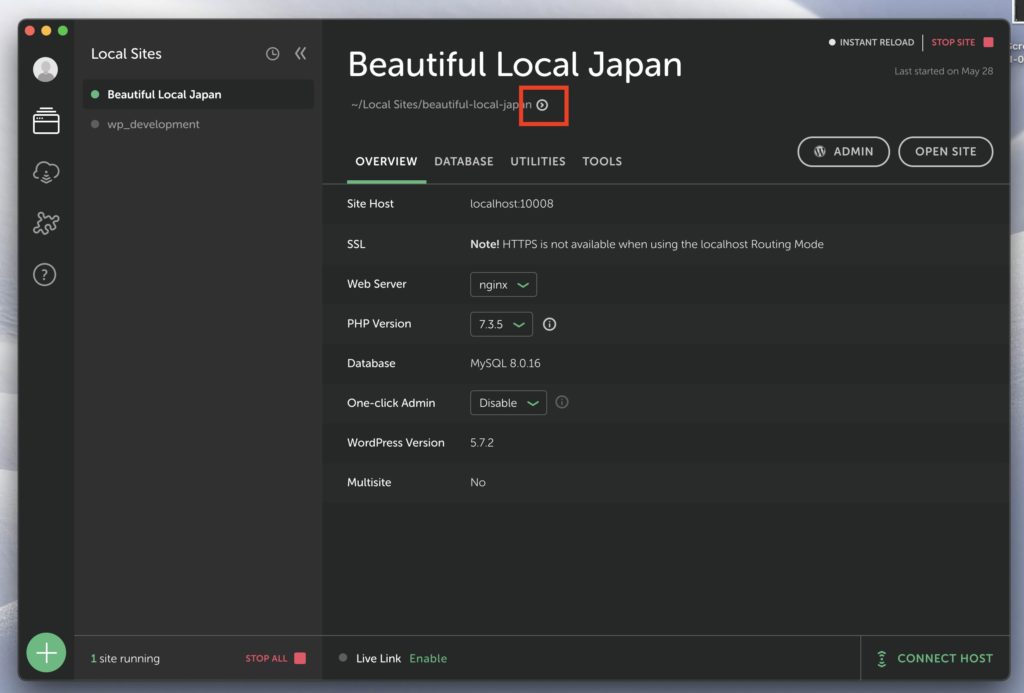
例えば「local by flywheel」を使っている場合。
ディレクトリの横のボタンをクリックする。

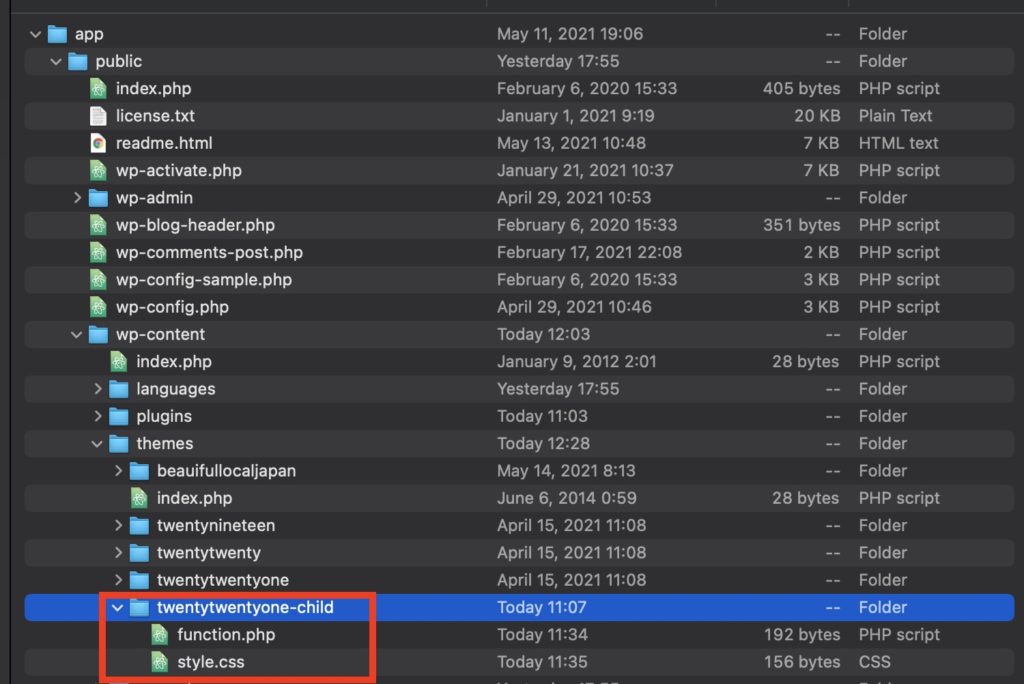
テーマが「app > public > wp-content > themes」の中で確認できるので、その中でテーマフォルダを作り、function.phpとstyle.cssを用意すると、ローカル環境の中でも子テーマの確認ができる。

ちょっとしたCSSのカスタマイズなら「追加CSS」
カスタマイズには子テーマを用意するとよいと説明したが、もしある部分だけCSSを変えたいとした、ちょっとした変更のみだったら追加CSSが便利。
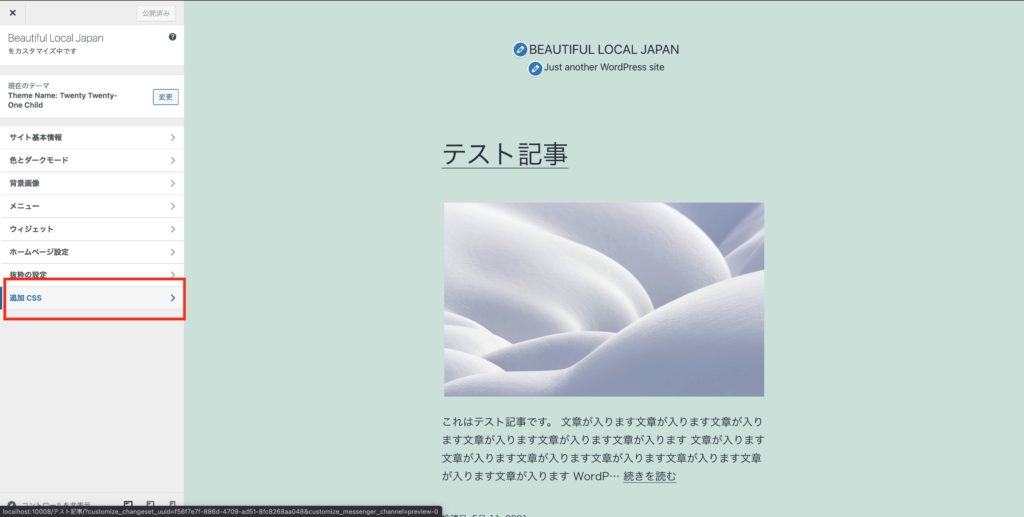
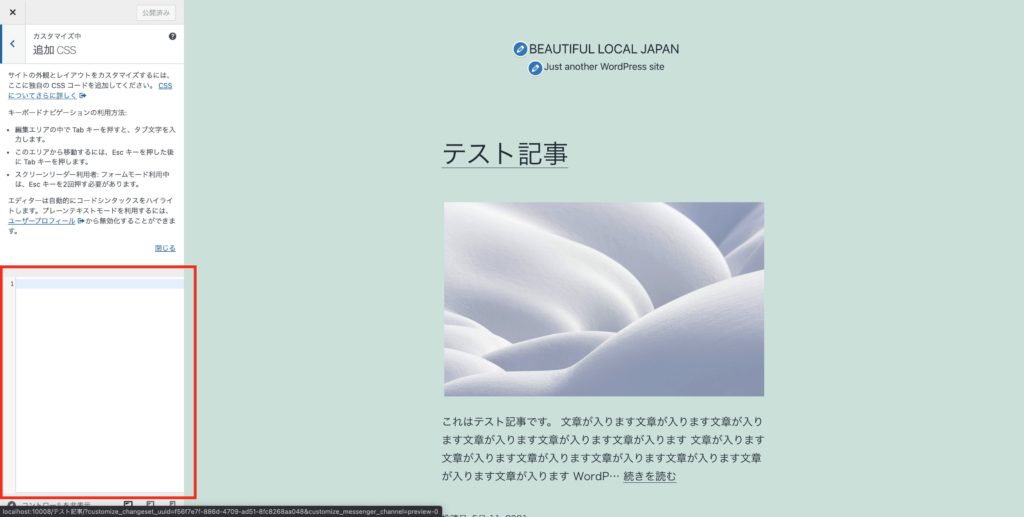
カスタマイズの画面に入ると追加CSSの項目がある。

そこをクリックすると、CSSを書ける場所がある。

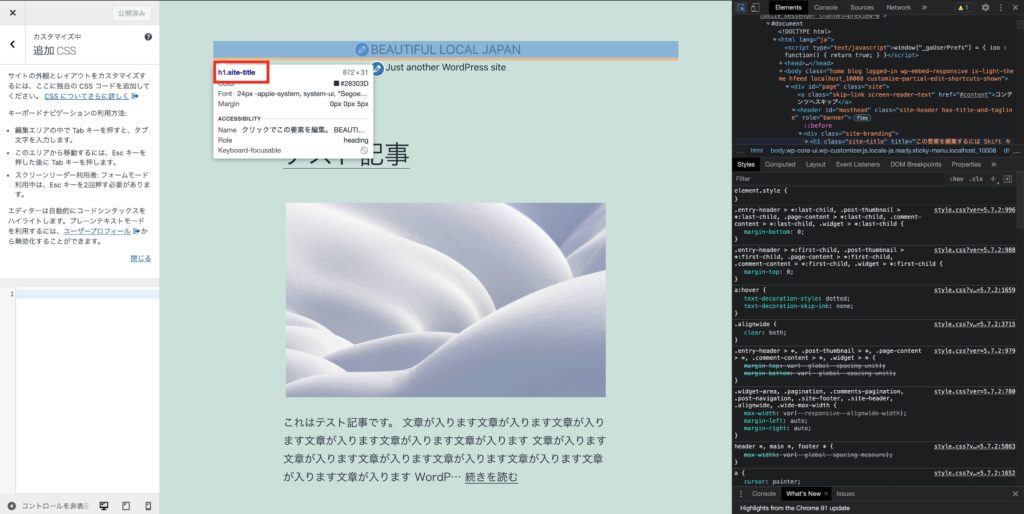
もしgoogle chromeなどを使っていれば、右クリックの「検証」で各項目のクラス名が確認できる。
例えばヘッダーだったら、「.site-title」というクラス名が使われている。

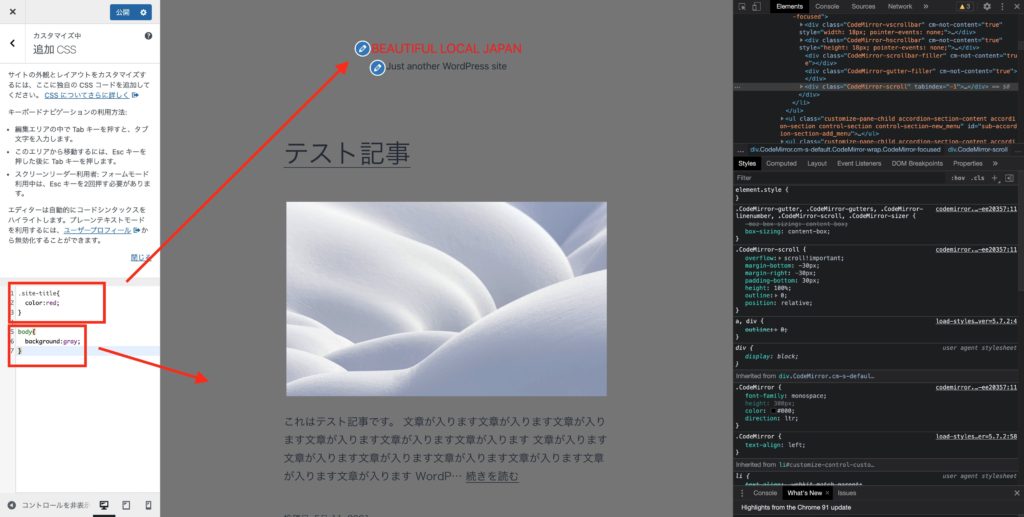
このクラス名を使って、色を変えたりできる。
また、バックグラウンドの色もこの追加CSSで変えることができる。

以上が子テーマと子テーマの作り方の説明になる。


コメントを残す