要素を端から真ん中に持ってくる時のCSSを整理する。

HTMLの記載
<div class="wrapper">
<div class="menu">
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
</ul>
</div>
</div>.menu{
color:white;
}
.menu li{
list-style: none;
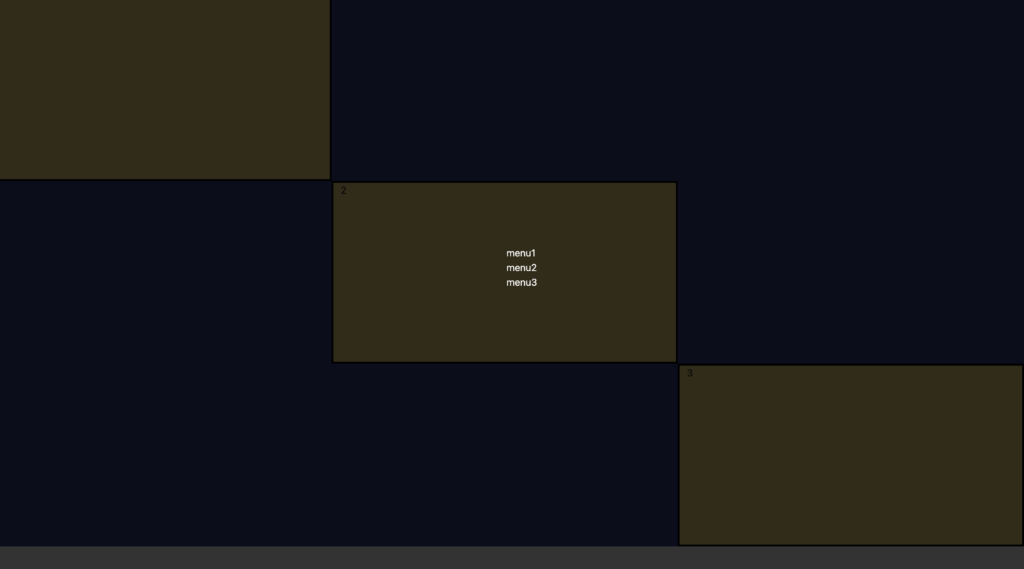
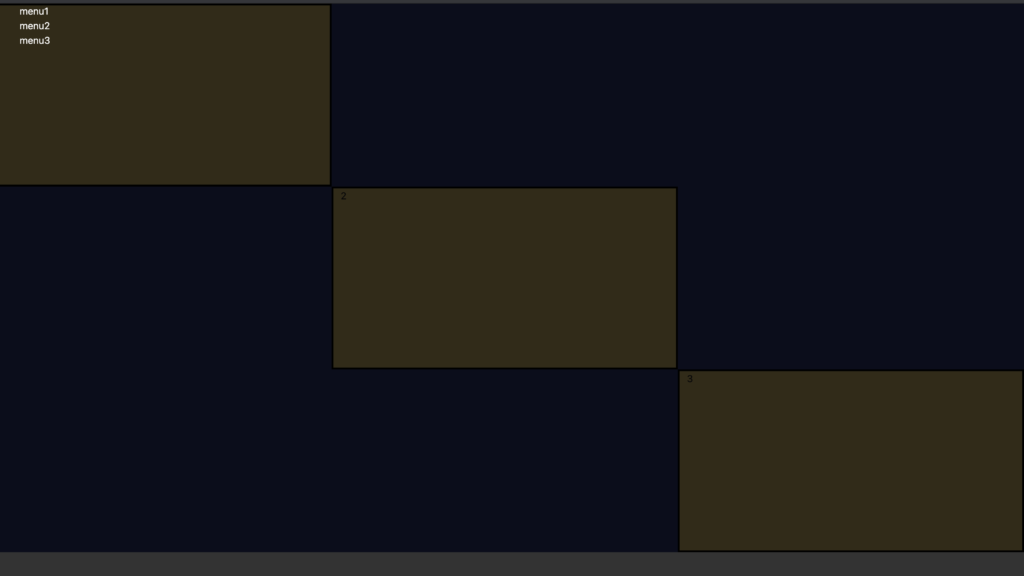
}まずは何も場所指定をしない場合は、左端に配置される。

CSSを配置
CSSを下記のように変更
.menu{
color:white;
height:900px;
display: flex;
justify-content: center;
align-items: center;
}
.menu li{
list-style: none;
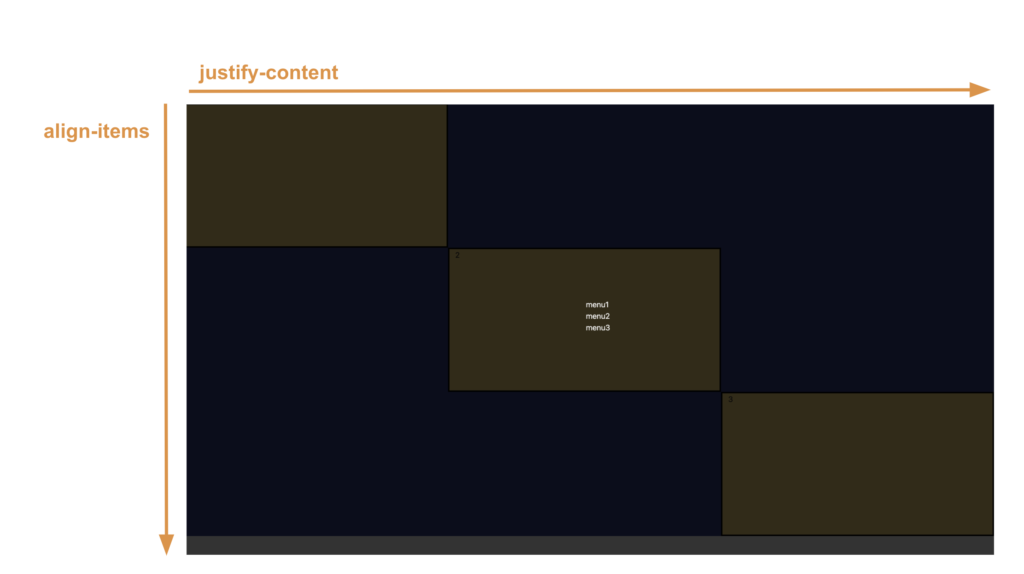
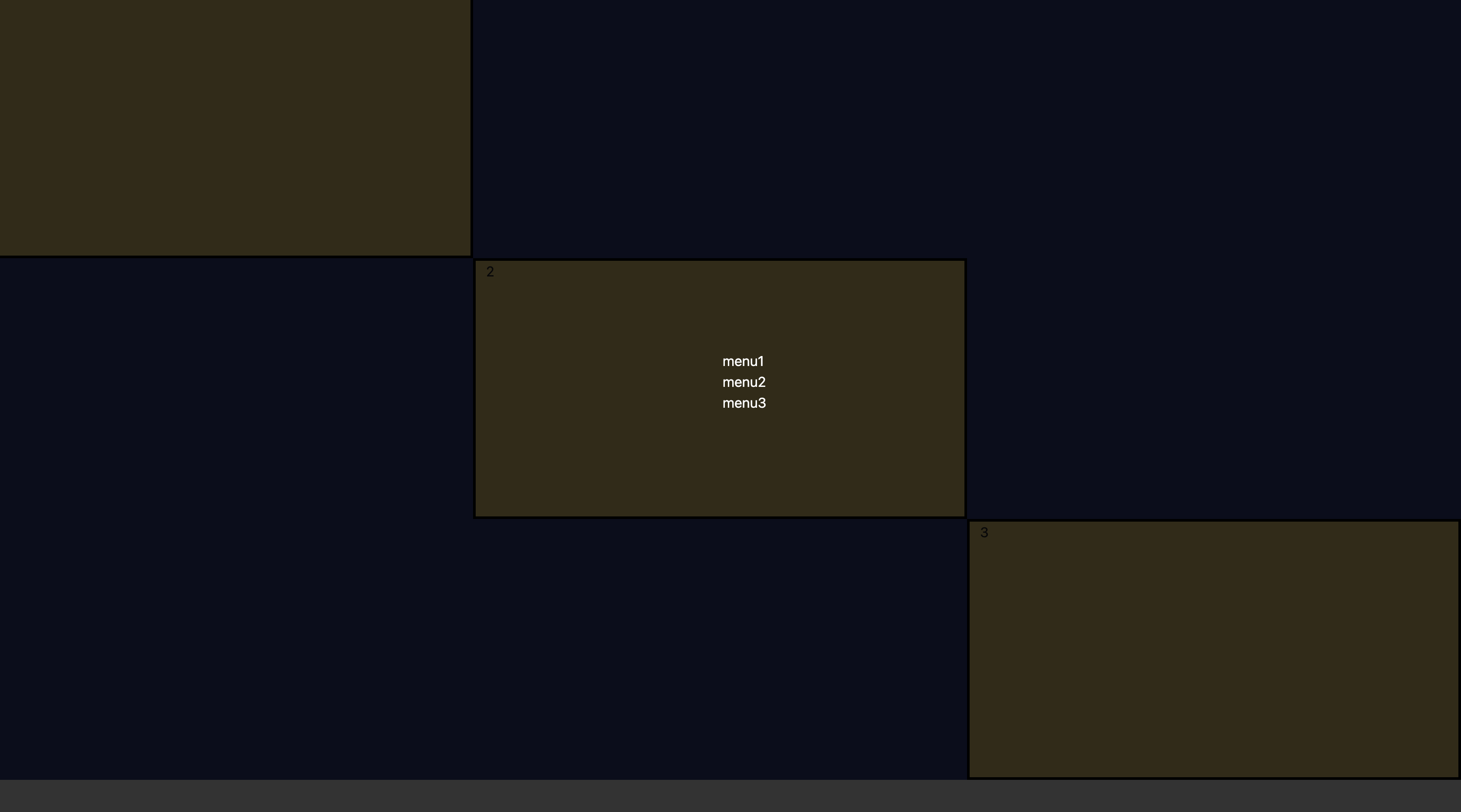
}justfy-contentは横方向に、align-itemsは縦方向の位置を調整するため、どちらもセンターに指定することで、真ん中に要素が配置される。
この二つを記述するためには、menuクラスをdisplay: flex; で指定しないといけない。また、.menuクラスも高さを持っていないともちろん縦方向にはいかないので注意が必要。

HTML・CSSサイトの作り方の関連記事
下記の記事でHTML・CSSをウェブ上に表示させる方法からヘッダーやカラム作成、レスポンシブ対応、画像の扱いなど、HTML・CSSでのサイトの作り方をまとめている。
● HTMLとCSS、Javascriptを使ったwebサイトの作り方まとめ
コンピュータの全体像
ウェブサイト作成という分野において、コンピュータの全体像を把握することも大切だ。コンピュータの構造、ネットワークや通信プロトコル、ウェブ技術など、ベースとなる知識を持っていることでウェブサイトの制作や運営においてより高度な問題解決や効率的な開発が可能となる。
下記にコンピューターの基礎やITの全体像についてもまとめている。




コメントを残す